ブログの人気記事をどうやって見せるか、迷っていませんか?ワードプレスプラグイン 「Popular Posts」を使えば、記事の自動ランキング表示が簡単にできるようになります。
このプラグインは、訪問者が最も関心を持っているコンテンツを自動的に把握し、それをランキング形式で表示してくれます。
この記事では、初心者から中級者に向けて、簡単に始められる設定方法から、さらにブログを魅力的に見せるカスタマイズ方法まで、幅広く解説しています。
読むことで、あなたのブログも次のレベルへと進化させることができるでしょう。さあ、あなたのブログをもっと魅力的に、もっと訪問者に愛されるブログにしませんか?
Popular Postsとは?
Popular PostsはWordPressのプラグインで、ブログ上で最も読まれている記事をリスト表示します。閲覧数やコメント数などでランキングし、訪問者が興味のあるコンテンツにすぐアクセスできるようにします。表示方法はカスタマイズ可能で、ブログの魅力を向上させることができます。

私が使ってるワードプレステーマ「アフィンガー」にも似たような機能がありますが、手動で設定する必要がありますが(有料版は自動でできるみたいです。)Popular Postsは無料で表示出来るので是非取り入れてみたいですね
Popular Postsのメリット

Popular Postsのメリットは多岐にわたります。まず、訪問者に現在最も人気のある記事を瞬時に提示することで、ユーザー体験を向上させます。人気のコンテンツへのアクセスが容易になるため、ブログ上での滞在時間が長くなり、バウンス率の低下にも繋がる可能性があります。
さらに、ブログ運営者にとっては、人気記事の動向を追跡しやすくなるため、コンテンツ戦略の見直しや改善が容易になります。どのトピックやフォーマットが読者に受け入れられているかを具体的に把握できるため、効果的なコンテンツ制作に役立てることができます。
また、SEO対策としても有効です。人気のある記事への内部リンクが増えることで、検索エンジンによるブログ評価が向上し、検索結果の上位表示に貢献する可能性があります。これにより、新規訪問者の獲得にも繋がります。
総じて、Popular Postsを利用することで、ユーザー体験の向上、コンテンツ戦略の最適化、SEO効果の向上という、ブログ運営における重要な3つの側面が強化されることになります。
Popular Postsのデメリット

Popular Postsプラグインを使用する際のデメリットには、ブログのパフォーマンスへの影響が考えられます(その辺の設定は後で解説いたします。)データベースへの頻繁なアクセスが必要になるため、ブログの読み込み速度が遅くなる可能性があります。
また、カスタマイズの選択肢が多いため、設定に時間がかかることもあります。さらに、人気のある記事だけが目立つようになり、新しいまたは他の価値あるコンテンツが見過ごされがちになることもあります。
Popular Posts設定方法


設定は難しくなくすぐおわりますからね!
プラグインの有効化
まずは、WordPressのダッシュボード→プラグイン→新規追加→Popular Postsでプラグインを有効化して下さい。

プラグインが有効化したら、Popular Postsの基本設定を行います。
WordPressのダッシュボードで「設定→WordPress Popular Posts→TOOLS」と進んでください。

その後設定を行います。Popular Postsは以下の設定をすることで動作が軽くなりサーバーの負荷が軽くなります。

たぶん最初は英語表記になってると思うのでブラウザの日本語翻訳で翻訳してみて下さい。

上記赤枠と同じ状態にしたら『適用する』でOKです。
プラグインの表示方法
次に設定が終わったので実際にWordPress内に表示させてみましょう。
WordPressのダッシュボードから『外観→ウィジェット』から設定します。
ウィジェットの中に『WordPress Popular Posts』がありますがこれは使用しないで下さい。使用すると以下の警告文が出ます。

日本語にすると以下のように書かれてます。
管理者への重要なお知らせ: WordPress Popular Posts の「クラシック」ウィジェットは廃止されます。このウィジェットは非推奨となり、2024 年 6 月頃にリリースされるバージョン 7.0 で削除される予定です。代わりに WordPress Popular Posts ブロックまたは wpp ショートコードを使用してください。
なので別の方法で表示させます。
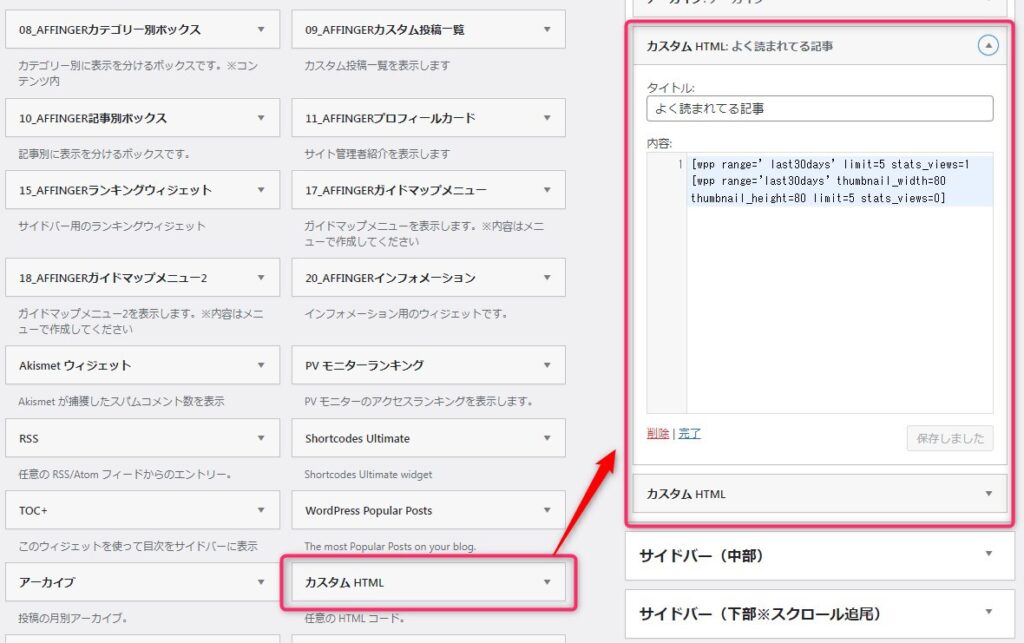
WordPressのダッシュボードから『外観→ウィジェット→カスタムHTML→表示させたい場所にドラッグ』して下さい。

タイトルはお好みで付けて頂いて、大事なのはその下の内容部分です。
[wpp range='last30days' thumbnail_width=80 thumbnail_height=80 limit=5 stats_views=0]上記をそのまま貼り付けて下さい。そして以下のソース部分を変更することが出来ます。
- range='last30days' : 計測期間
- thumbnail_width=80 : アイキャッチの幅
- thumbnail_height=80 : アイキャッチの高さ
- limit=5 : 表示する記事数

自分の好みに合わせて設定してね!!
Popular PostsのCSSカスタマイズ

もうあとちょっとです!!頑張りましょう!!
WordPressのダッシュボードから「外観→カスタマイズ→追加CSS」と進み以下のCSSコードをコピペで保存して下さい。
/ランキング順位表示/
ul.wpp-list li {
border-bottom: 1px dashed #77776E;
position: relative;
list-style: none;
}
/記事タイトル/
ul.wpp-list li a.wpp-post-title {
display: block;
text-decoration: none;
font-size: 15px;
color: #333;
margin: 10px 10px 10px 0px;
}
ul.wpp-list li a.wpp-post-title:hover {
color: #3fa3ff;
}
/アイキャッチ/
ul.wpp-list li img {
margin: 10px;
}
/ランキングカウンター/
ul.wpp-list li:before {
content: counter(wpp-count);
display: block;
position: absolute;
font-size: 13px;
font-weight: bold;
color: #fff;
background-color: #555;
padding: 3px 10px;
border-radius:50%;
z-index: 1;
}
/カウント数/
ul.wpp-list li {
counter-increment: wpp-count;
}
/ランキング1〜3の色変更/
ul.wpp-list li:nth-child(1):before{
background-color: #EFAF00;
}
ul.wpp-list li:nth-child(2):before{
background-color: #9EACB4;
}
ul.wpp-list li:nth-child(3):before{
background-color: #BA6E40;
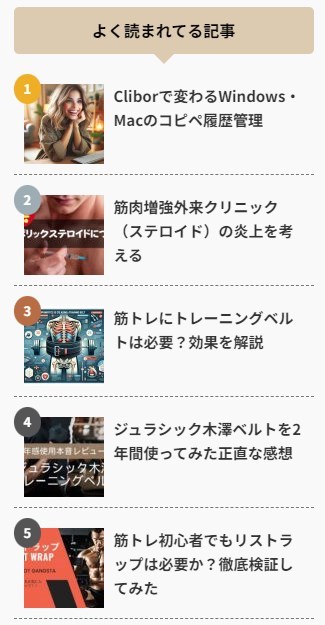
}そうすると以下のような感じに仕上がると思います。

まとめ
Popular Postsプラグインは、WordPressブログにおいて人気記事を自動的にランキング表示する強力なツールです。
このプラグインには、ユーザーエンゲージメントの向上やコンテンツの可視性を高めるといった大きなメリットがあります。
しかし、ブログのパフォーマンスに影響を与える可能性など、いくつかのデメリットも考慮する必要がありますが、これらのメリットとデメリットを理解し、ブログの目的に合わせて適切にPopular Postsを活用すれば、最適なユーザー体験を提供し、ブログの成功につながる鍵となるでしょう。